
このままでもいいんですが
黄色に塗った面は
本来反対側にくるべきです
なんでこうなるかというと
1ページ前に戻って
腕の回転軸Xを見てください
腕が水平じゃないですね
普通にモデリングしていると
むしろ回転軸が水平・垂直のほうが
珍しいです
UVがボタン1つで完璧に
展開できることは皆無です
では腹減ってる人は
先にメシ食ってきましょう
こっから根性だしますよぅ〜
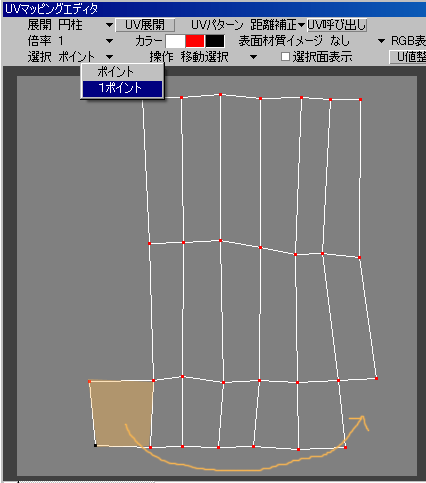
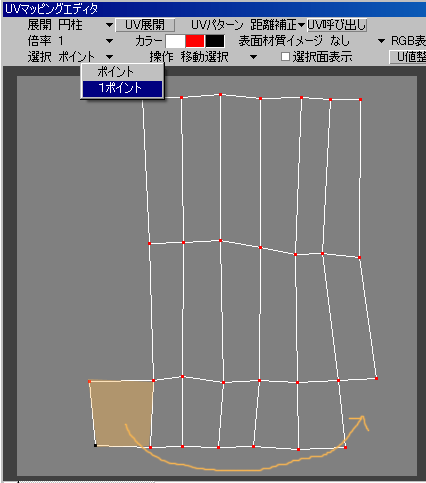
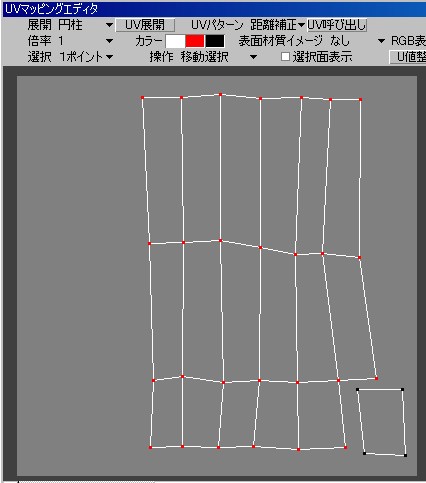
選択を「1ポイント」に変えます

動かしたい面を切り離します
切り離したい面(濃い黄色の面)は
薄い黄色の面と頂点を共有しています
「1ポイント」でポイントをいじると
共有している頂点を離せます
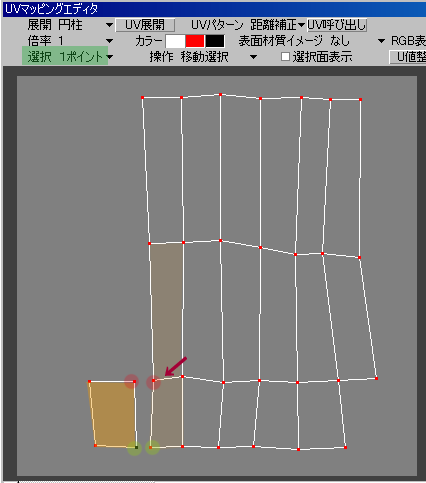
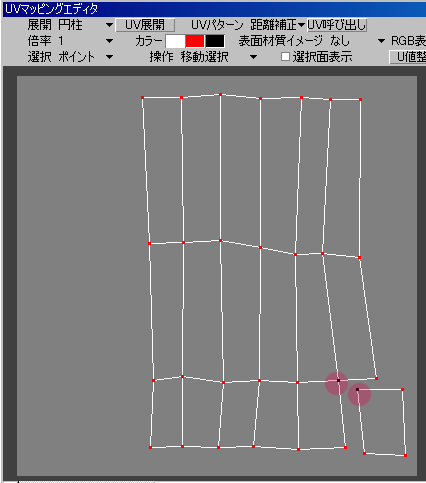
で この矢印のポイントですが
濃い黄色の面の他に
薄い黄色の面同士でも共有されていて
計3枚の面で共有しているポイントです
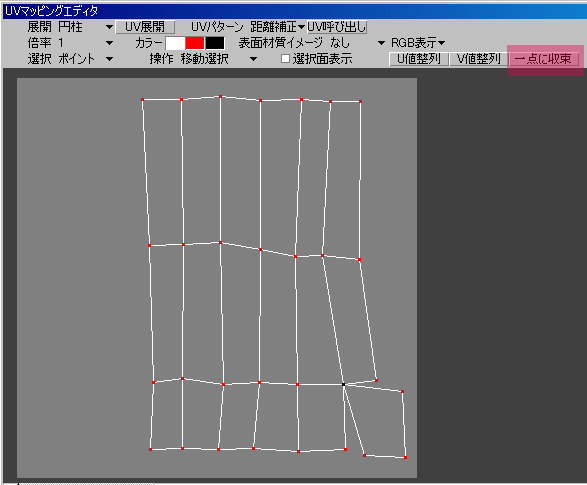
1ポイントで編集をしていて
薄い黄色同士でもポイントが離れてしまったら
ここは「一点に収束」でくっつけます
5Pと同じ操作です
はい先生期末に出すって言ったので
もっかい5P戻って見た人は
夏休み冷房なしの教室で
1週間補習です(=△=)
別にAJがいつも補習受けてたから
お前も受けてしまえ とか
そんなこと思ってませんよ(棒読み

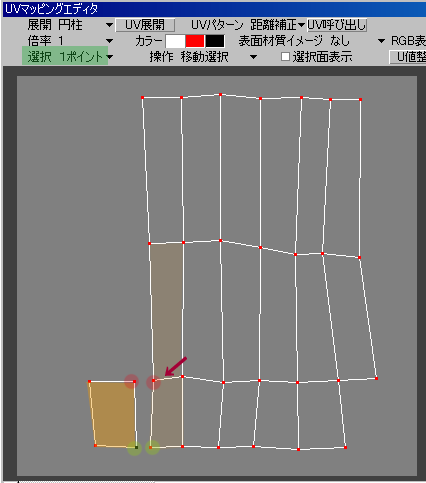
無事に切り離せましたら
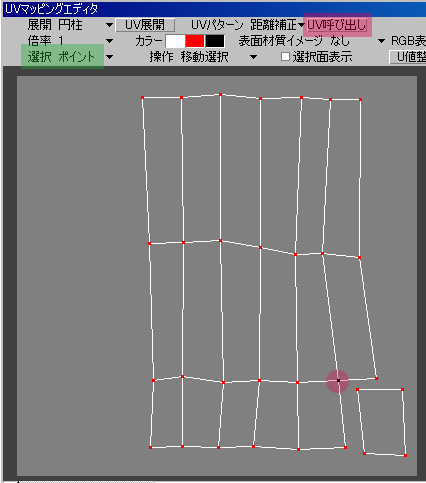
Shift+ドラッグで
切り離したポイントを選択して
ぶち込みたい場所まで
ずるずると引っ張ってきます

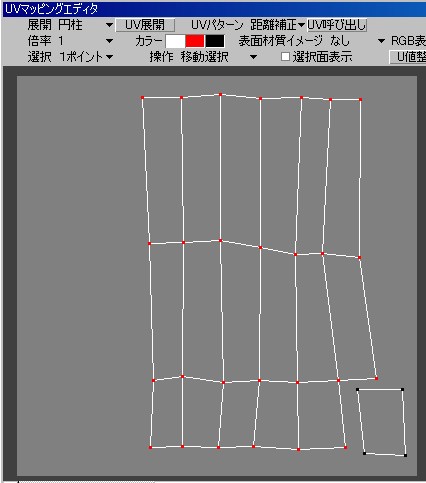
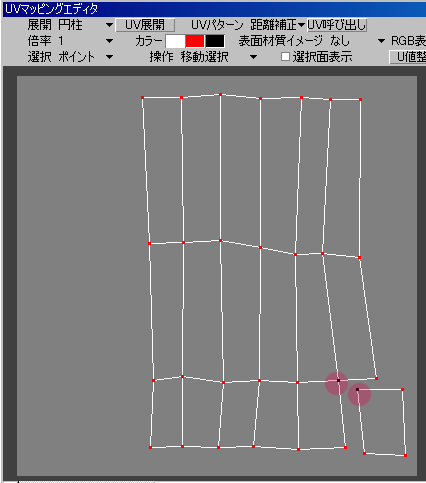
選択を「ポイント」に戻します
この点はどことくっつくのかな〜?と
ポイントを選択して
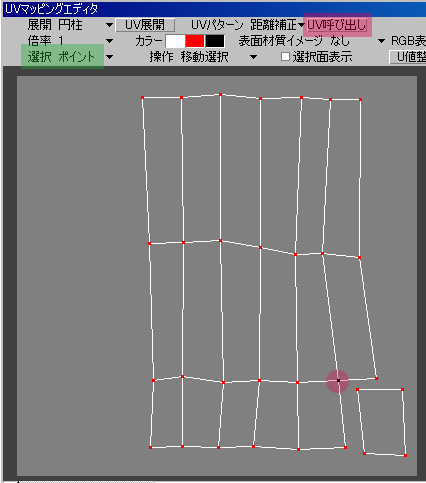
「UV呼び出し」を押します

ぷち。☆
くっつくべきポイントが
呼び出されました♪
んん 愛ですねぇ〜(><)☆
あ〜れも愛〜
これも愛〜多分愛〜ぃぃぃ♪
やかましいわボケ。
えーまあそんな感じで
互いにくっつくべきポイントが
呼び出される訳です

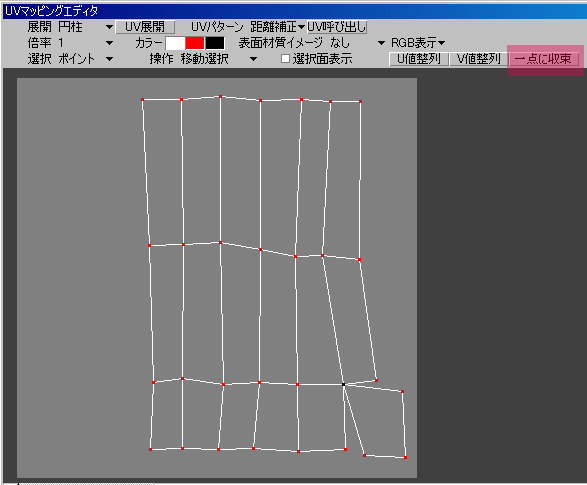
呼び出したポイントを「一点に収束」すると ポイントがくっつきます
1
2
3
4
5
6
7
8
9
10
11
12
13