〜ポイントとUV呼び出し〜

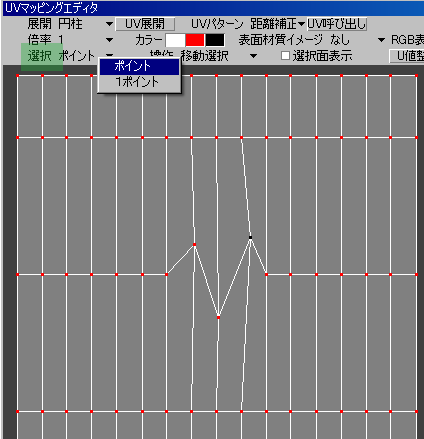
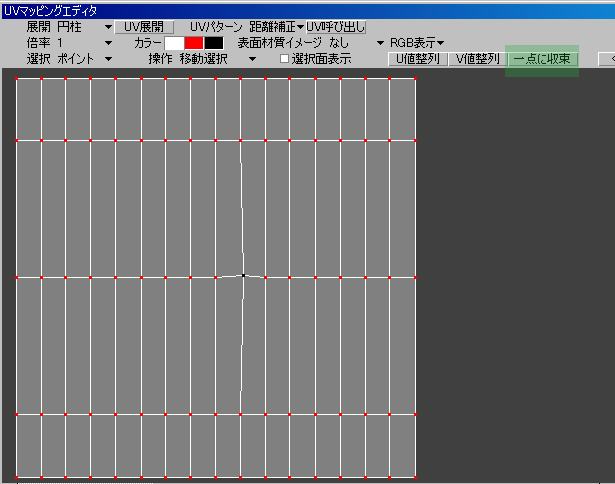
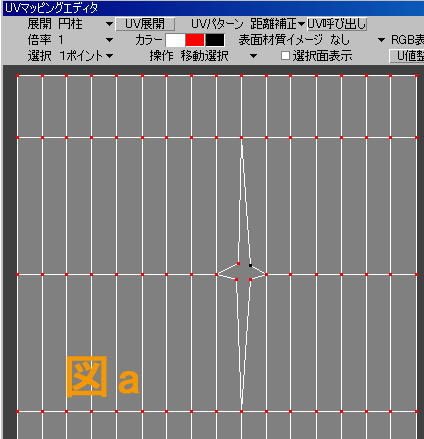
選択 という項目があります
通常では「ポイント」になっていると思います
UVエディタでポイントをむにむに動かす場合は
「ポイント」でオッケーです

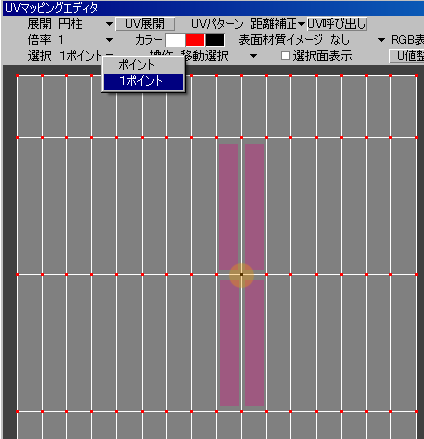
じゃあ もうひとつある「1ポイント」っていう
ケチくさい名前のものは何でしょう
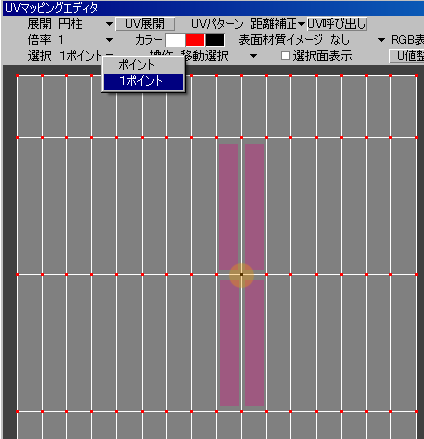
黄色の部分の黒い点
これはピンクの4つの面が共有する頂点です

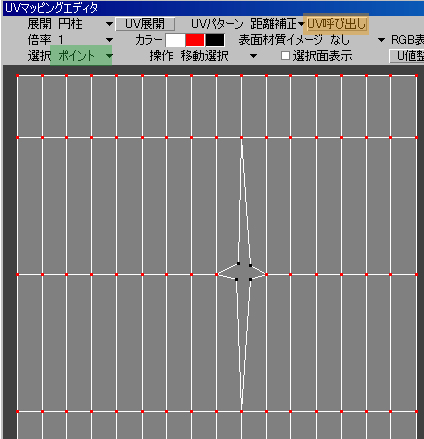
選択を1ポイントに変えて
ポイントを動かすと
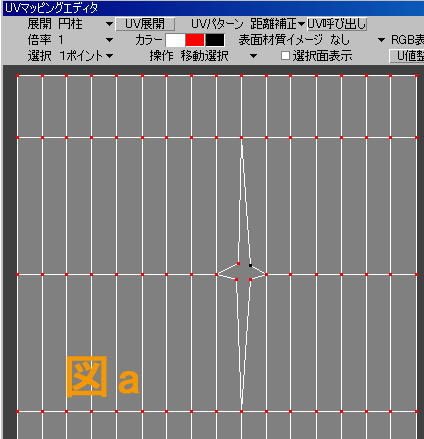
頂点が面ごとに離されます

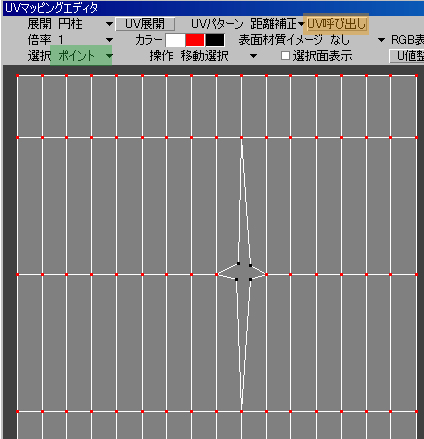
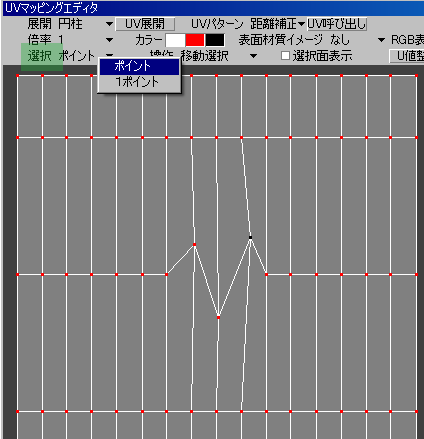
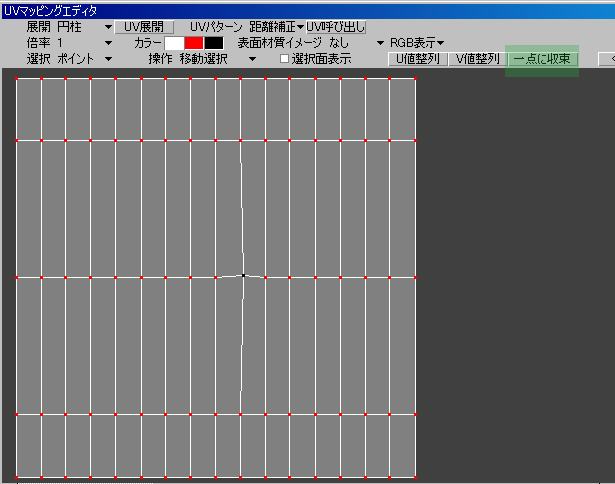
選択を「ポイント」に戻して
「UV呼び出し」を押すと
図aの画像で選択されているポイントは
どのポイントとくっつくべきなのかが
このように表示されます

くっつくべきポイントが表示されたら「一点に収束」をします
これで離れたポイントが再びくっつきます
UV展開というのは 実際の形状に基づいた展開ですので
くっつくべきじゃないポイントは「一点に収束」を実行しても絶対にくっつきません
展開図で変なポイント同士がくっついて意味不明になることはありません

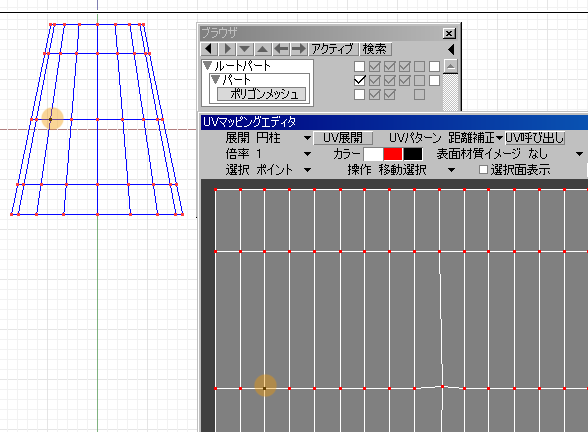
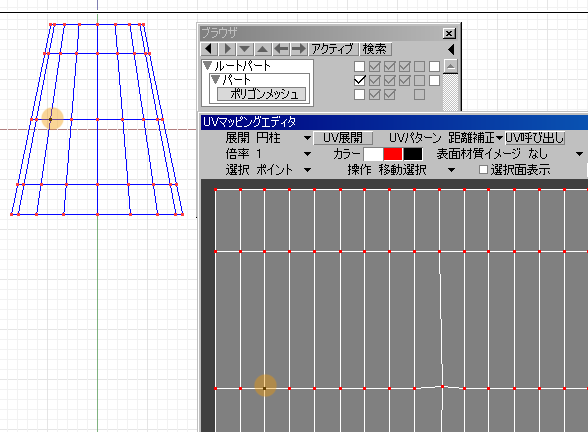
また 形状の方でポイントを選択してから「UV呼び出し」をすれば
UVマッピングエディタではそのポイントがどこにあるのかが表示されます
いいか〜「UV呼び出し」は期末テストに先生だすぞ〜メモしとけ〜
っていうくらい よく使う必須機能です
1
2
3
4
5
6
7
8
9
10
11
12
13