ところで実際にはこんなに単純な形状ばかりを作っている訳ではありません
中心にしたい軸がいつも真っ直ぐとは限りません
ここからはポイント編集について書いていきます

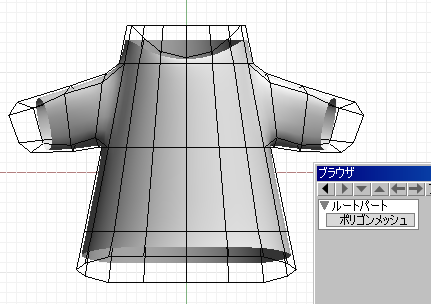
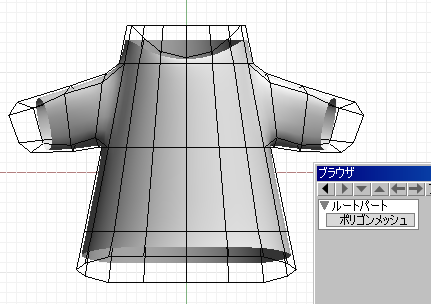
先ほどの円柱に
腕を生やしてみました
すっごいアバウトな形状ですね
この形状の著作権を放棄します
みたいな。

当たり前ですが
ポイント数が少ないほど編集は楽です
テクスチャが左右対称になっても
構わない場合は
中心ポイントから半分を削除しちゃいます

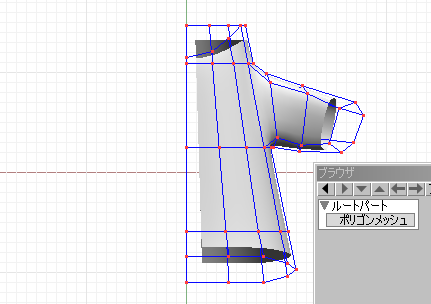
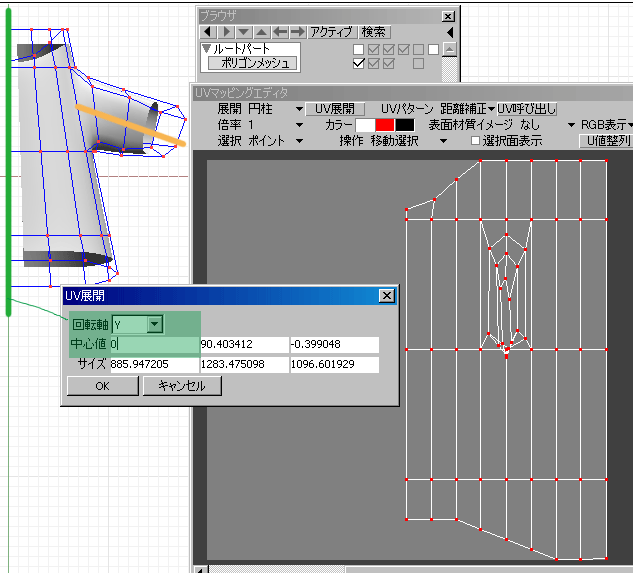
こういう場合 どうやって展開したらいいんでしょう・・・
体も腕も円柱なのですが 展開したい中心軸が違います
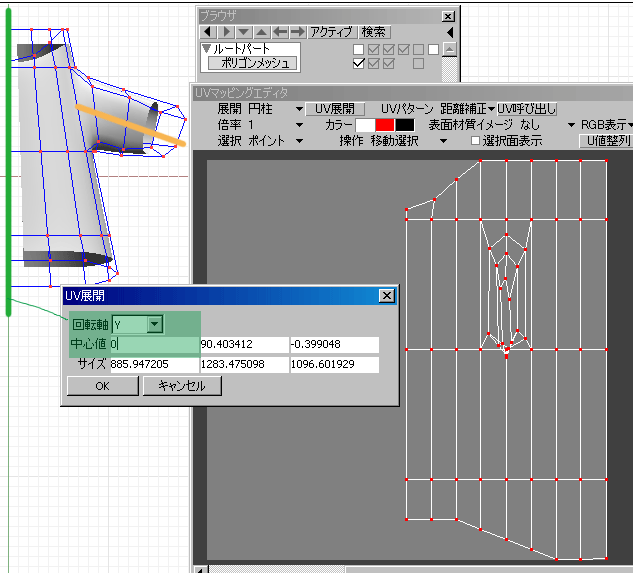
回転軸をYで展開すると 体はきれいに展開されますが
腕(黄色い線が軸)の部分はなんだかよく分からない展開になってしまいました

そこで
私はこういう方法で展開します
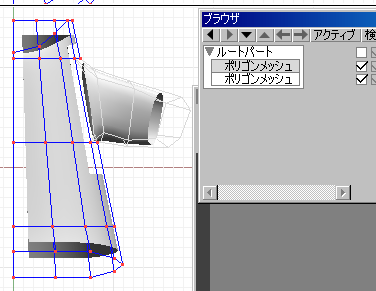
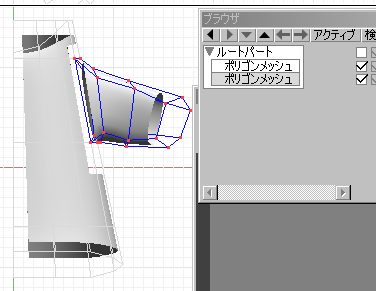
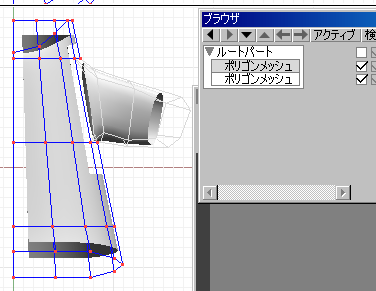
体と腕に形状を分けます
丸めで縮むことを気にしないで
きりのいい部分でただ分けます
この時肝心なのは
ブラウザの方で形状が分かれていることです
全く別のパーツとします
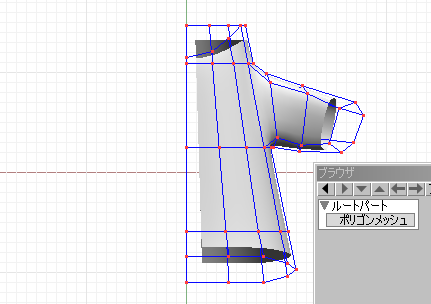
体の部分です

腕の部分です
ブラウザで体と腕は
別形状になっています
1
2
3
4
5
6
7
8
9
10
11
12
13