HTML(HyperText Markup Language)とはWWW上でハイパーテキスト文書を情報発信するための共通言語でTim Berners-Lee がWWWを考案した際に開発した、 URI、 HTTP、 HTMLの三本柱のひとつ見出し、段落、リストといった文書の構造をマークアップし、簡単にリソース間のハイパーリンクを記述できると言葉で言うと難しいです。正直、管理人もあまり詳しくはありません(^_^;)
|
| |
| 普通に書いた場合 |
当然普通に書いた場合は、このようにただ文字が並ぶだけです・・・
 |
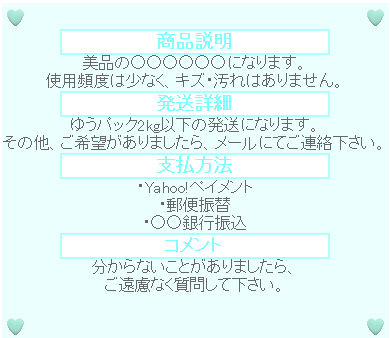
| HTMLを使った場合 |

|
上記がHTMLを使った場合です。
色鮮やかになります。また、説明単位ごとにまとめることが出来るので、大変わかりやすいです。
私もそうでしたが、HTMLの作り方がわからず、初めのうちは、そのまま書いていました。
色々とサイトを検索していて、見つけたオークション関係リンク集というHPに出会い、
それからはHTMLで書くようになりました。ここはかなり勉強になります・・・
ここの、HTMLタグ講座を参考にして、HTMLデザインテンプレートを使用するといいでしょう。 |
HTMLテンプレート集
また、このホームページでもテンプレートを作成しました。
お気に召しましたら、一度使ってみてください
HTMLテンプレートはこちらからどうぞ!!
サムネイル
また、テンプレートで作成したHTMLを確認する意味で
HTMLテスト場を作成しました。
ここで、テンプレートの内容に記載してからコピーペーストしてテストしてみて下さい |