ポイント結合一点に収束

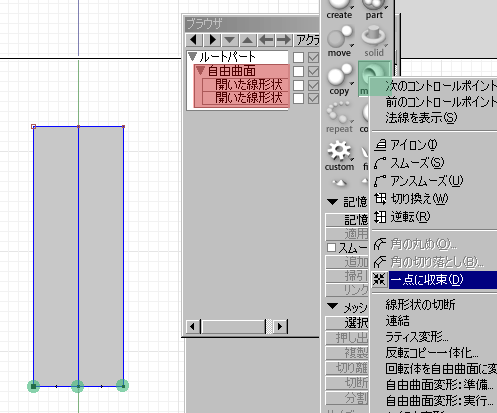
まず1つの方法に
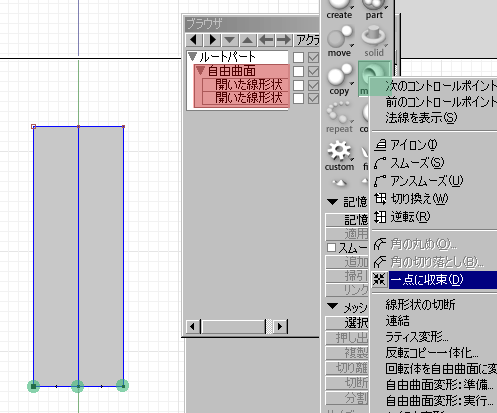
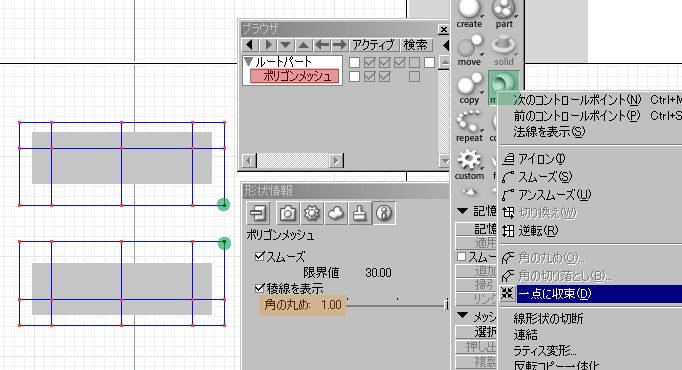
Modifyから一点に収束があります
ですが ただ収束しただけでは
同位置にポイントが重なるだけで
2点はくっついてはいません
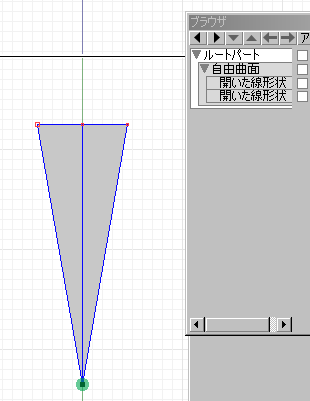
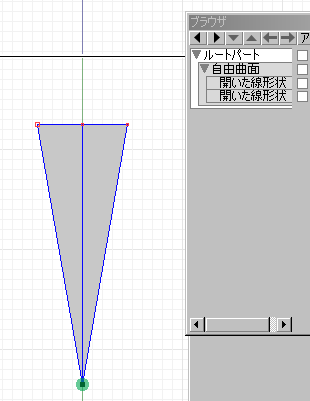
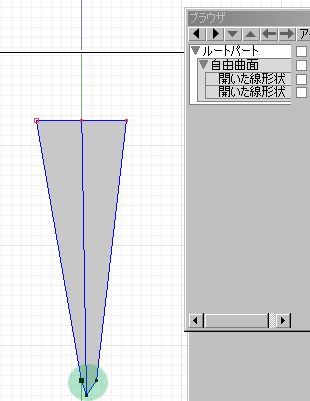
自由曲面でも同じですね〜


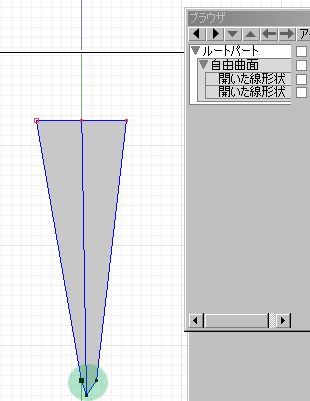
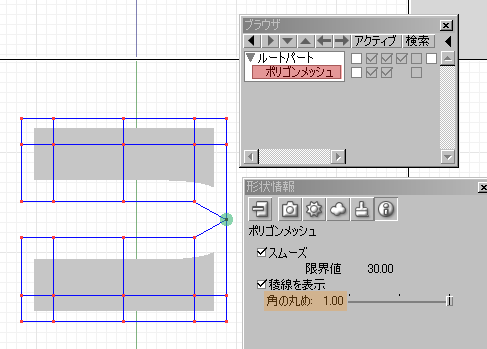
一見 三角の形状になったように見えますが ポイントはくっついていないので動かすとずれます

これは「切り離し」で切り離した
ポリゴン形状です
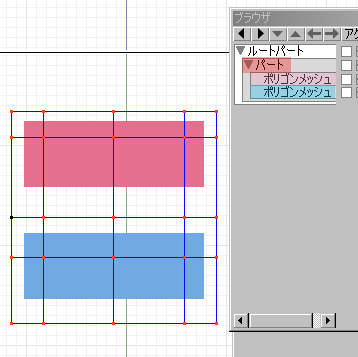
さて同じ1ポリゴン形状で
面同士が離れているのは困ります
これをくっつけたいですね

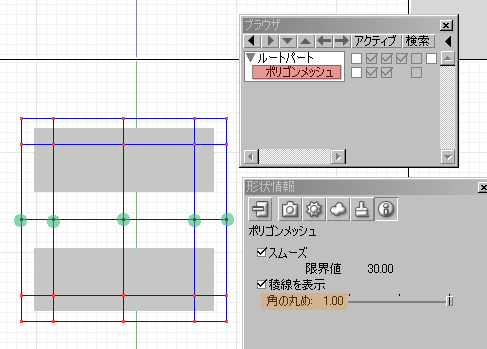
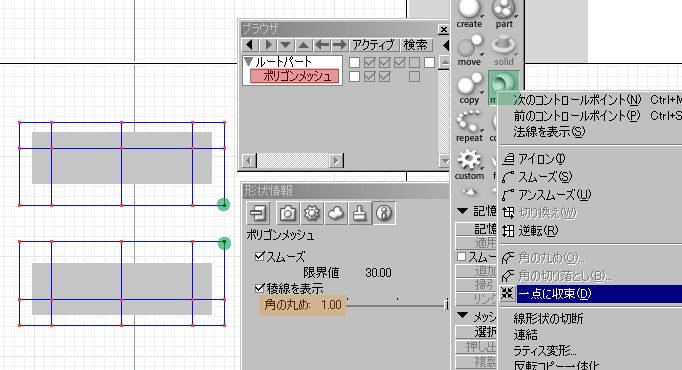
くっつけたいポイントを選択して
Modifyから一点に収束を行います

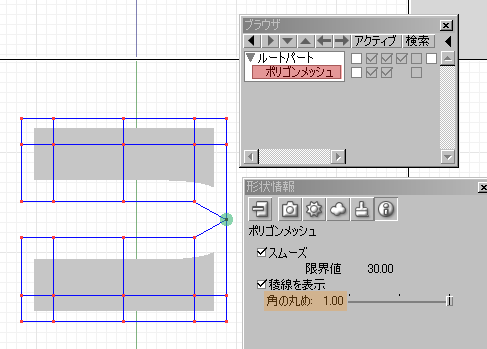
ぷちっ

ぷちぷちぷちぷちぷちっ
と結合したい点すべてに適用します
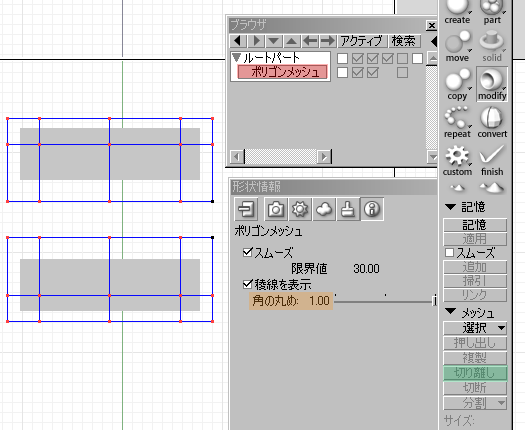
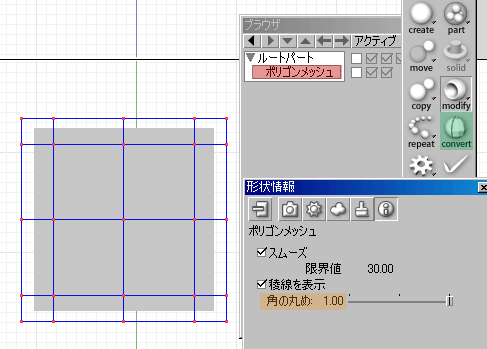
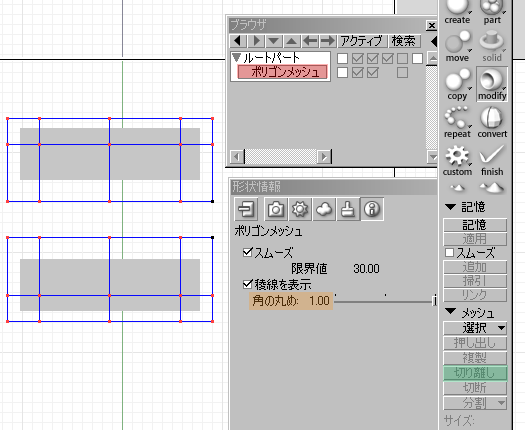
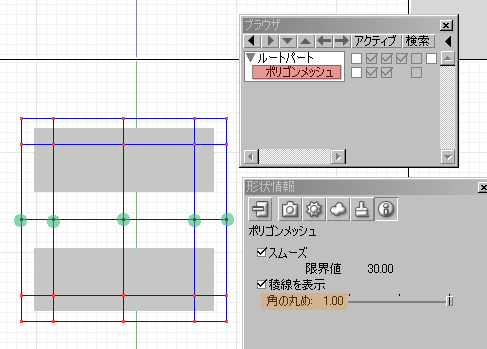
角を丸めたシェーディング(グレーの四角)を見ると
くっついていないことがわかります
この状態ではまだ先ほどの自由曲面と同じ
同位置にポイントが合わさっただけで
結合はされていません

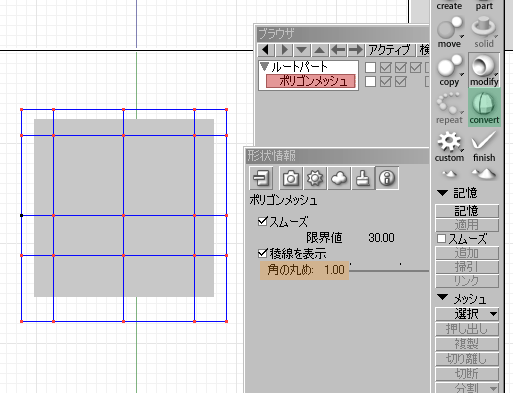
はい ここでダブル変換という魔法を使います
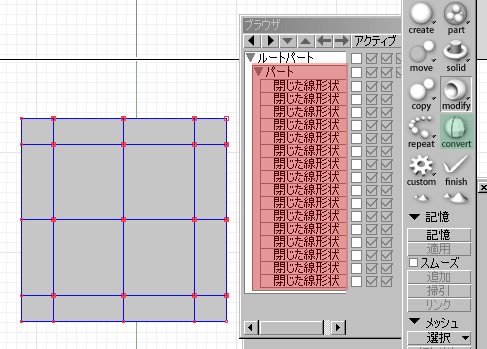
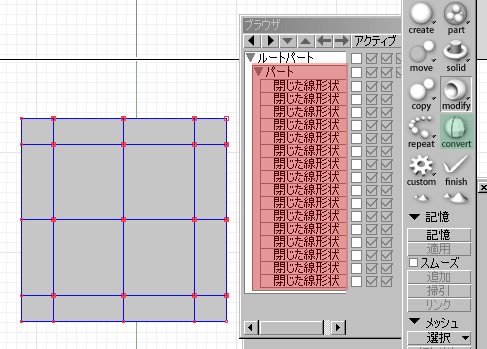
ブラウザで収束させたポリゴンを選び
convertで閉じた線形状に変換します

その閉じた線形上をパートごと選択して
もう一度convertでポリゴンに再変換します
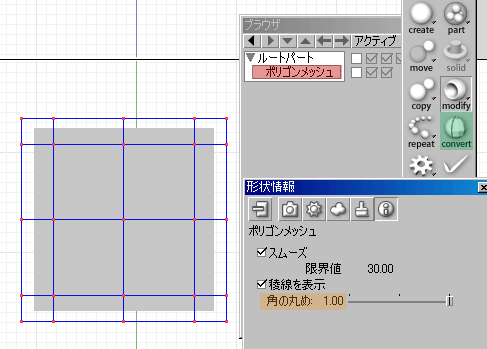
あら不思議!くっついたじゃあ〜りませんか
なんでくっつくかは
魔法なので深く考えなくてよろしい(爆
Shadeの中には
こ・・小人さんがいっぱいいるのよ(=△=;)
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
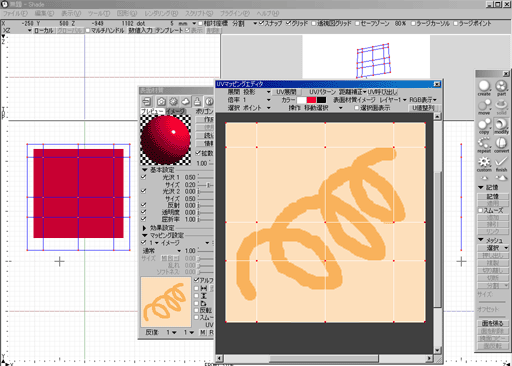
これ UVはどうなるんだろうと思ってちょっとやってみました
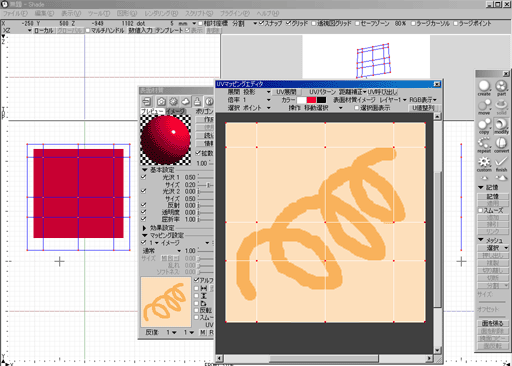
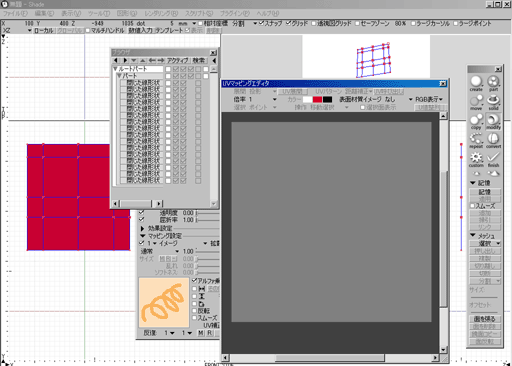
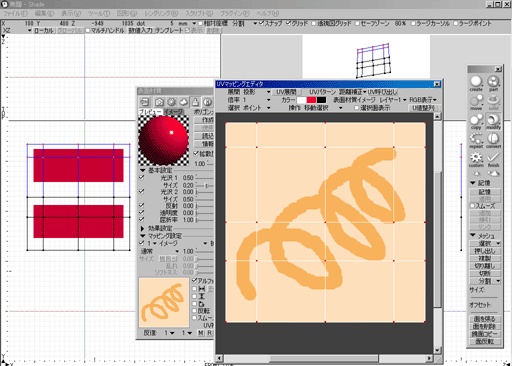
長方形のポリゴン形状に どこから見てもやる気なさげなテクスチャでUVを貼ってみます


切り離しを使って切り離しました 切り離しても1ポリゴン形状なので 当然結果もこうなります


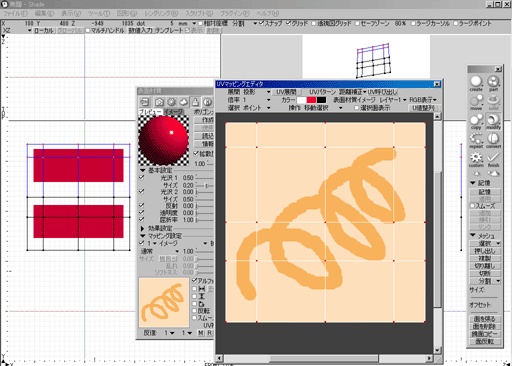
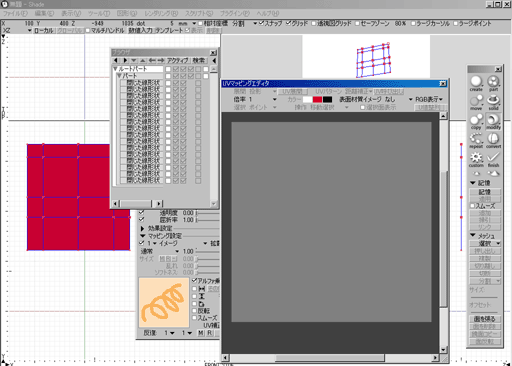
閉じた線形状に変換すると ”ポリゴンUVマッピング”なのでマッパーでいったん材質が消えますが
再度変換してポリゴンに戻してUVを呼び出すと 表面材質に材質が残っているので 問題なくUVが貼れます^^

〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜

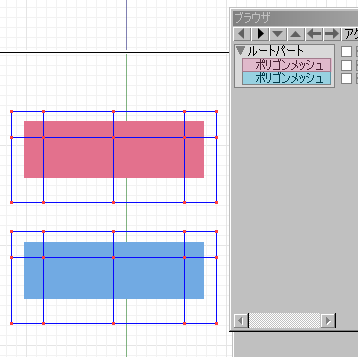
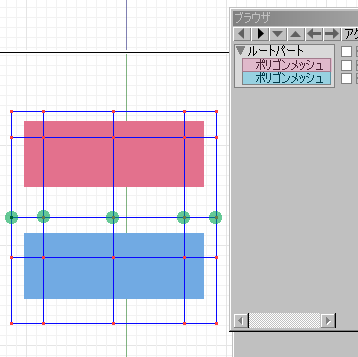
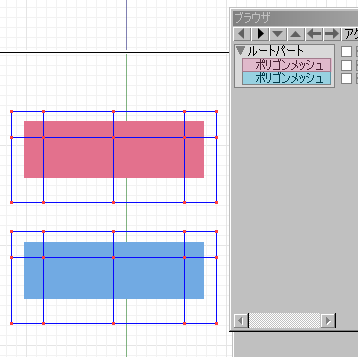
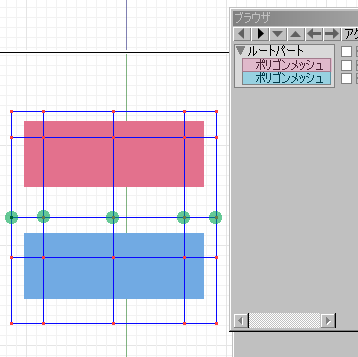
別形状同士のポイントを結合させる場合は

同じように一点に収束を使って
ポイントを合わせたら

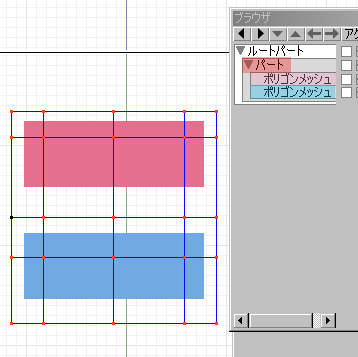
ブラウザに新規のパートをつくって
2つの形状を放り込みます

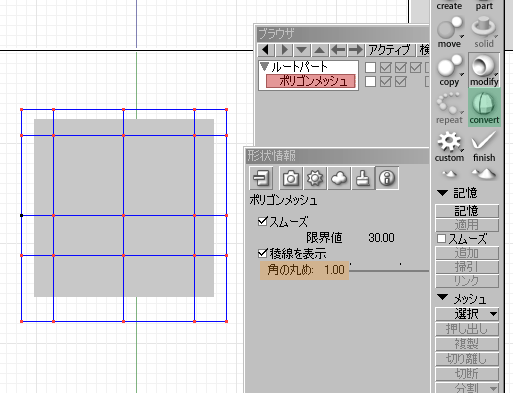
そのパートを選択してconvertを押すと
1つのポリゴンになります
ポイントもくっつきます^^
新規パートを作って一体化させるのは
このあと7ページに出てくる”ポリゴン一体化”と
同じ手順になります
一体化させることで 離れていたポイントも
くっつくということですね
ただこの方法だと
表面材質がリセットされてしまうので
注意が必要です
R6だとメッシュツールス「結合」というのが
ありましたが
7.5では無くなっています
1
2
3
4
5
6
7
8
9
10
11
12
TOPに戻る