ちょっと順序を変えまして 先に「複製」と「切り離し」から参ります
これはとても重要な機能で多用することになると思われるからです
複製

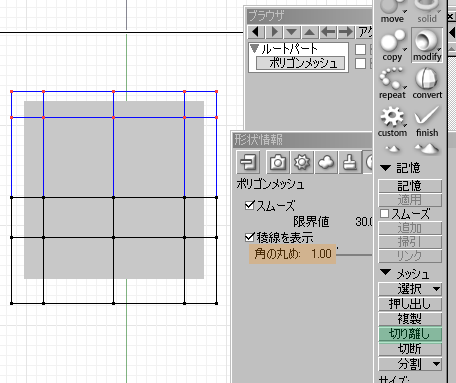
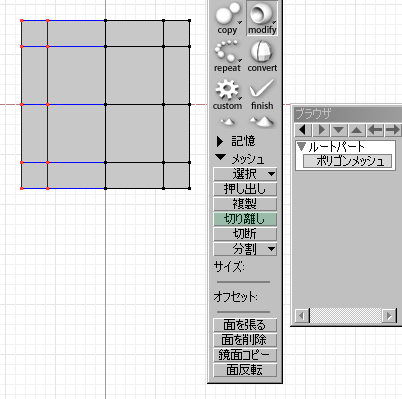
まず複製したい面を選びます
分かりやすく面選択はTightで進めます
青線が黒くなっている面が
選択されている面です

「複製」を押して
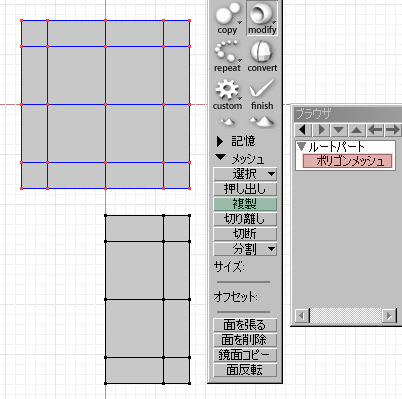
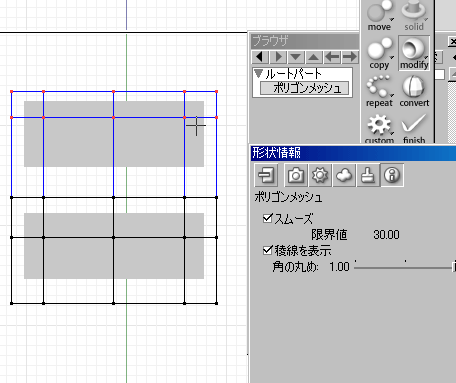
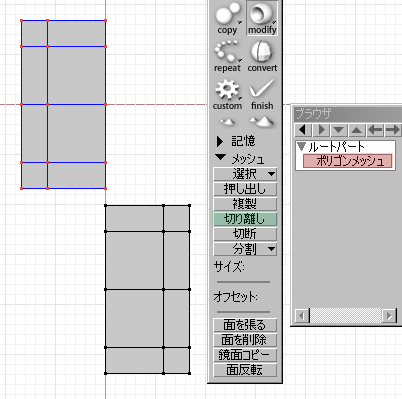
面をドラッグしてくると
選択した面が複製されます
ここでブラウザの方を見ると
形状は1つのポリゴンのままです
切り離し

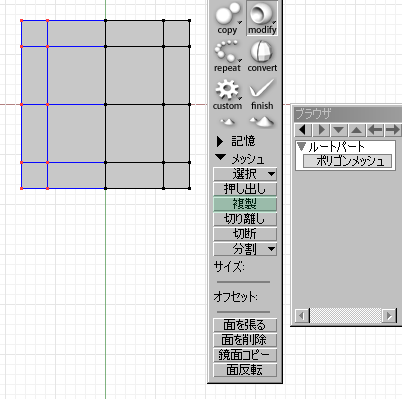
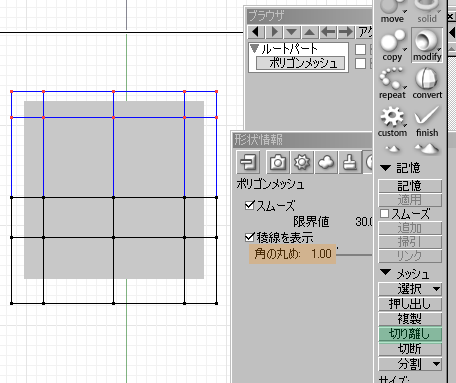
切り離したい面を選びます
「いやよ 離れたくないわ」
と言われても
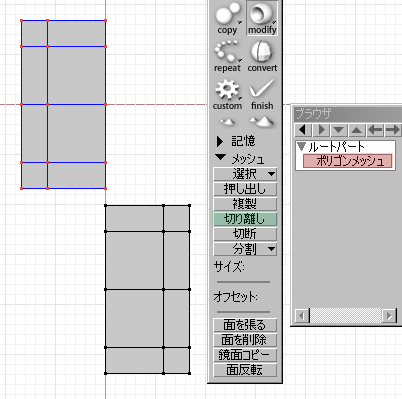
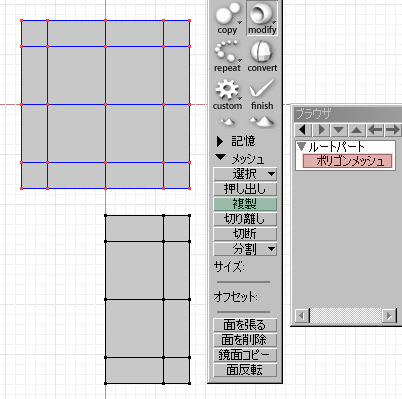
ぶっ飛ばして切り離します<鬼

離れ離れになっても
心はひとつ〜♪
作詞作曲AJ ジャンル演歌
はい こちらも切り離しても
ポリゴンは一体のままです

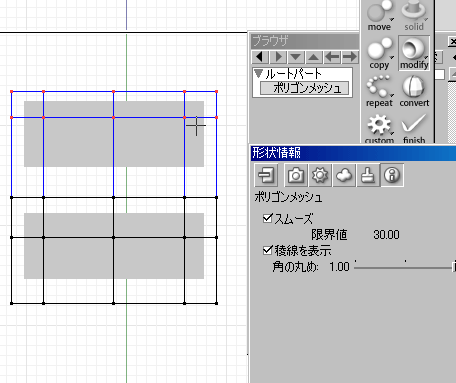
ここで切り離しの微技(小技ではなく微技)
切り離しを押した後
どこでもいいので空いている所をクリックします
この画像ではくっついているようですが
実際には切り離されています

そして適当なダイアログを動かすと
シェーディングも割れますw
「コピー直線移動」で動かさずにクリックすると
同一位置にコピーできるのと同じ要領です
ポイントを動かさないまま切り離すことが出来ます
しかし「複製」も「切り離し」も一体形状のポリゴンなのに 面が分かれてしまっています
次のページで 面同士をくっつける方法を書いて行きます
なぜ”ポリゴンが一体形状のまま” というのに こんなにびっこらこいているかというと
前バージョンでは1つの形状から面が分かれるというのは
ブラウザでポリゴン自体が2つに分かれたからです
1
2
3
4
5
6
7
8
9
10
11
12
TOPに戻る