面の選択

ところがポリゴンに変換しましたが
メッシュ編集がグレーのままです
なぜでしょう(@@???

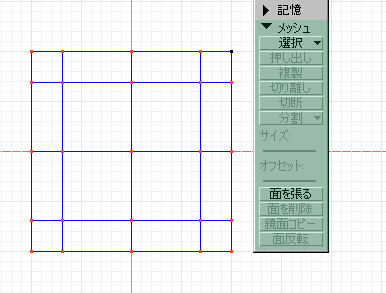
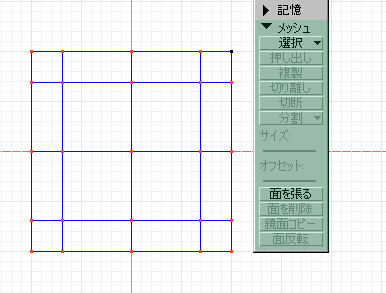
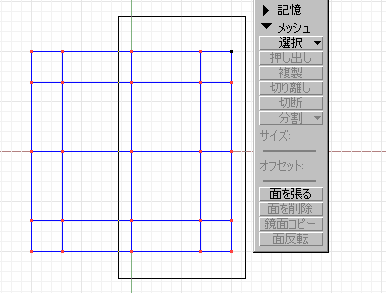
とりあえずポイントを
Shiftキー+ドラッグで選択してみます

ポイント選択完了
(@@????????
うそん まだグレーのままです
ここが前バージョンとの大きな違いで
わたくしは理解するまでに
1日かかりましたT▽T
7.5はポイントを選択しただけでは
面は選択されていないのです
メッシュ編集は
どの面に対して行うかを
指定しないと機能しません

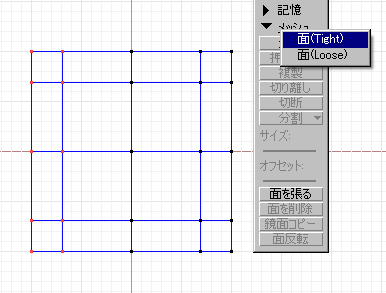
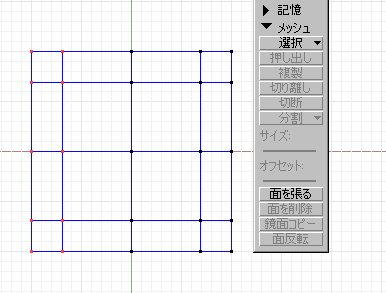
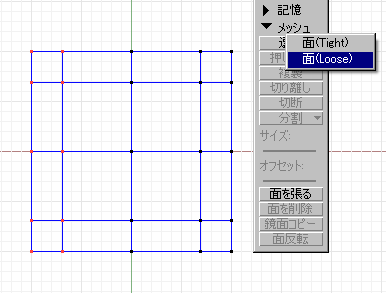
では ポイントだけでなく面を選択します
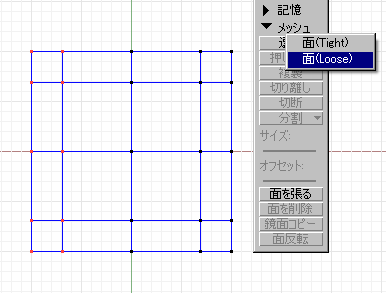
メッシュ「選択」を押すと
2つ出てきます
まず上の方の
「面・Tight」を選んで押してみます

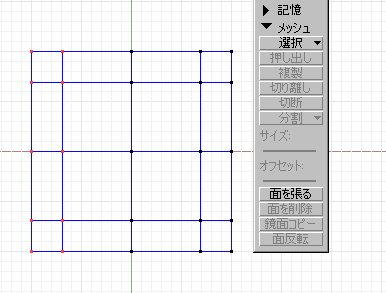
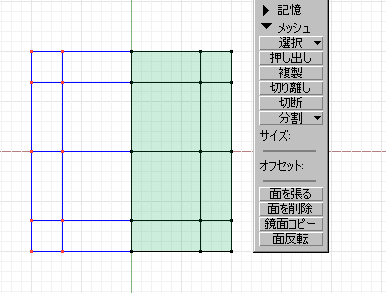
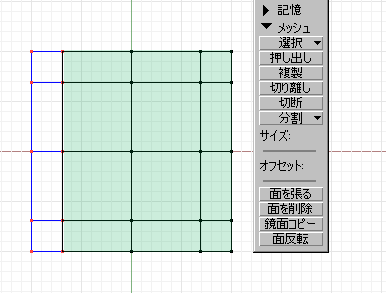
そうすると 今まで青かった線が
黒く変わります
これで面が選択されたことになります
メッシュのグレーだった文字が
編集可能になって黒文字になりました^^
面の選択範囲を見ると
ポイントに囲まれた面が選択されています
「面・Tight」とは
ポイントに”囲まれた面”を選択します

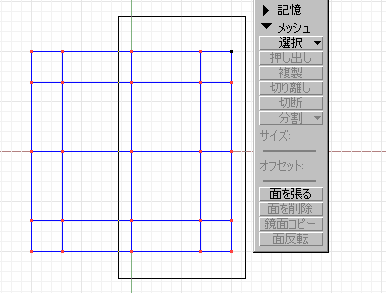
では 下の「面・Loose」を選ぶと
どうなるのでしょうか

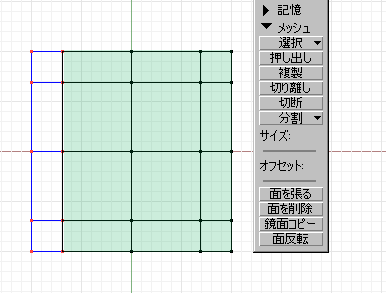
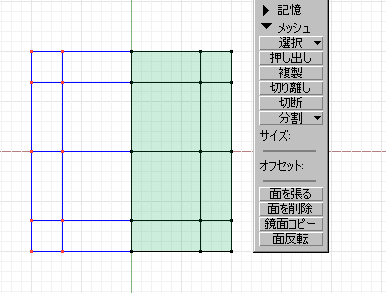
今度は 青かった線が
選択したポイントからはみ出して
黒く変わりました
選択されてない赤いままのポイントの部分まで
線が黒くなって面が選択されています
「面・Loose」とは
ポイントを”含む面”を選択します
1
2
3
4
5
6
7
8
9
10
11
12
TOPに戻る