
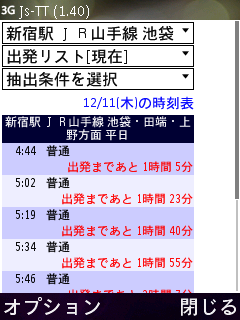
ケータイで上記のように、リアルタイムに出発時刻を教えてくれる
JavaScriptで書かれたファイルをインストール。
およその流れは以下の通り。
1. 駅前探検倶楽部から任意の駅の時刻表を表示する
2. このURLからNextTrain形式のデータに変換する。
3. さらに生成されたデータからJs-TTファイル(html)を生成する。
4. 上記のhtmlをデバイスX02NK(N95)に送信する。
ただしスンナリとは行かなかったのでメモとして残しておく。
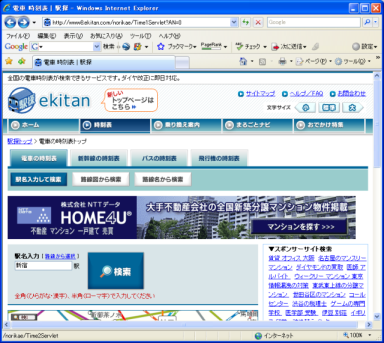
1. 駅前探検倶楽部から任意の駅の時刻表を表示する

2. 時刻表のURLをひまにあ日記さんの
「駅探」時刻表をNextTrain形式に変換(テスト中)
に食わせる。

しばらくすると、NextTrain形式に変換されたテキストが表示される
ので、上り、下り毎にテキストファイルとして保存しておく。
必要な駅の数だけデータを作るわけだが、平日・休日・上り・下り
のどれかを食わせると、これら全てを取得してくれるので1駅あたり
1回やればよい。
3. ココが
Js-TT-hazelnut倉庫
→Js-TT保存用ファイル作成・編集メニュー
を使ってhtmlファイルを生成する。

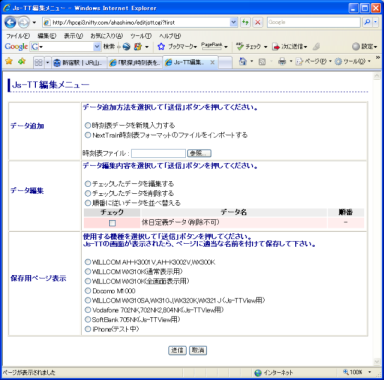
3-1 まずは新規作成をクリックしてJs-TT編集メニュー画面にする。

3-2 データ追加するわけだが、2. で作ったテキストを
インポートしてもNextTrain形式じゃないと蹴られる。
この時点で萎えそうになったのだが、新規入力で2.のデー
タをコピペすると成功した。(ポイントその1)
3-3 必要な駅の数だけ、また、上り、下りも必要とするだけ繰り返す。
3-4 必要なら、データ編集の並べ替えでデータの表示順を
指定する。
3-5 保存用ページ表示で、Softbank 705NKを指定して送信する
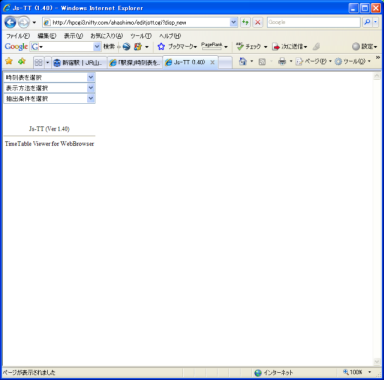
これでようやく以下の画面が表示されるので、ローカルに
保存する。(htmlファイル)

[Memo]
・一度作成したhtmlファイルに対してデータ追加したり並べ替
えをするのにメニュートップからの編集でhtmlを食わせても
ダメ。
いちいち3-1からやり直す必要があった。(ポイントその2)
(htmlを直接いじればよいという話もあるが)
・PC上でも動作するみたい。会社のPCのデスクトップとかに
置いとくと帰宅時のチェックに便利かも。
4. ケータイに送信し、開くと以下の画面になる。
開いた状態でページ保存とかすれば、標準ブラウザの保存ページ
から開くことができる。
[Memo]
吐き出しされたhtml中のJavaScriptに以下の改造を加えました。
a) 画面を開いた時に一番上のデータを表示するようにした。
(複数の時刻表を登録すると、初期状態が上記のように
メニューのみの表示となって、いちいち選択するのが面倒な
ため)
b) PCは大丈夫だったが、X02NK(N95)だと出発までの時間が9時間
多く表示される(日本時間への換算がうまくいっていない)。
その分の引き算を入れた。
c) 「出発まであとXXX分」を5個表示する。(オリジナルは3個)
で、ようやく冒頭のような表示ができるようになりました。
あー、疲れた。
Referrer (Inside):
[2009-03-17-1]